How do I add a CSS selector to convert the entire content within a wrapper element into speech?
To ensure the conversion of the entire content within a wrapper element into speech and address any potential issues with missing content, you can add a CSS selector in the Text to Speech Pro settings. This documentation outlines the steps to achieve this:
Configuring CSS Selector
Follow these steps to add a CSS selector in the Text to Speech Pro settings:
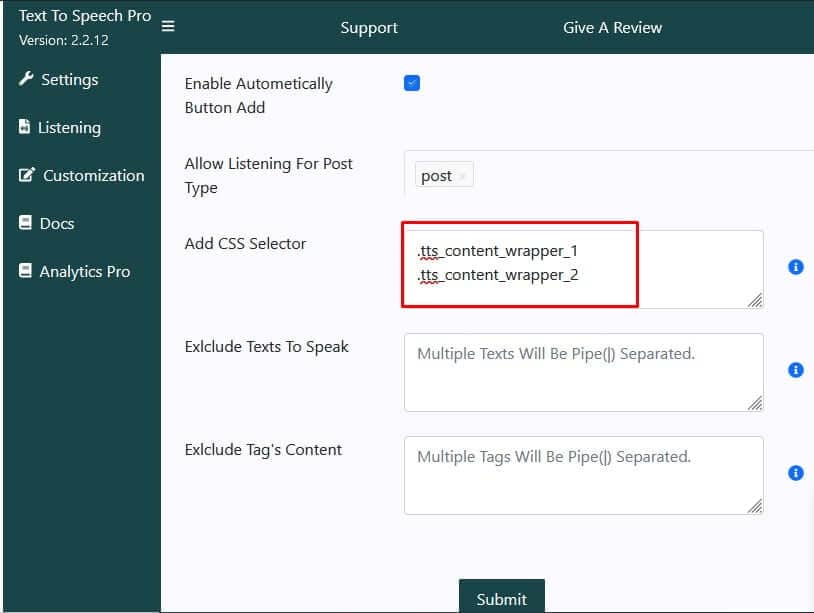
- Access Text To Speech Settings: Go to Text To Speech in the WordPress sidebar.
- Navigate to Settings: Click on “Settings.”
- Add CSS Selector: Find “Add CSS Selector” in the settings.
- Enter CSS Selector: Write your CSS selector(s), e.g.,
.tts_content_wrapper_1, each on a new line. - Submit Changes: Click “Submit” to save your settings.

Conclusion
By following these steps and adding the CSS selector(s) in the Text to Speech Pro settings, you ensure that the entire content within the specified wrapper element(s) is converted into speech. This feature helps address any potential issues with missing content during the speech generation process, providing a more comprehensive and accurate audio representation of your content.